
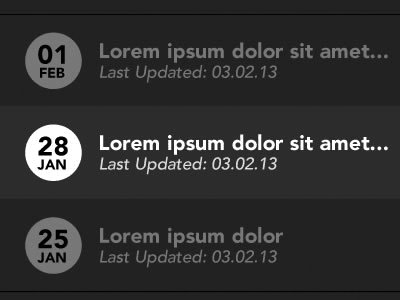
Drag gesture, like the image above, is a very good interaction model for touch devices.
This article is about the implementation of drag gesture on mobile browsers.
I use react to simplify the code. However you can accomplish it without any framework.
The basic idea is to make a scrollable widget comprised by two component.
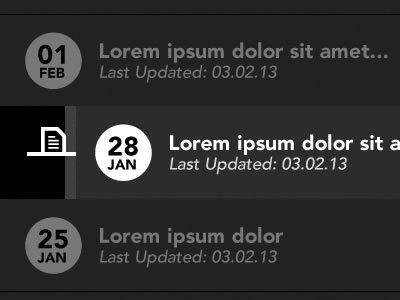
The first component is always visible while the second one(named drag-btn in this article) can only be seen after scrolling.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<li
onClick = {this.props.click.bind(this)}
ref = {e=> {
this.li = e;
}}
className = {"menu__item"}
onScroll = {this.onScroll}
>
<div
className = {"text"}
>
<text >
{this.props.text}
</text>
</div>
<div
ref = {e=> {
this.dragBtn = e;
}}
className = {`drag-btn ${this.props.dragClass[0]}`}
>
<text>
drag
</text>
</div>
</li>
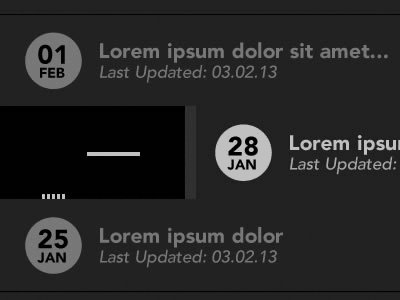
We use onscroll to monitor the scrolling.
1 | onScroll:function() { |
When the user scrolls to certain position, we have to tell the user that the drag action is about to be triggered.This is fulfilled by adding another class to drag-btn component to change its color.
When the user stops scrolling, a touchend event is emitted which can be utilized to check if drag action should be executed.1
2
3
4
5
6
7
8
9
10onTouchEnd:function() {
if (this.scroll) {
if (this.li.scrollLeft > this.scrollThreshhold) {
this.props.drag.bind(this)();
}
this.li.scrollLeft = 0;
this.scroll = false;
}
},
In order to keep it concise, only the most pertinent code was demonstrated in this article.
For more details, check this repo.